
Researcher, User Flow
User Experience Designer (Prototyping & Visual Design)
Align is the parent company of iTero, who produces an intraoral scanner known as the Element (also the Element 2 and Element 3). As part of an effort to make it easier for dentists to send cases to Glidewell, Align was open to integrating with Glidewell on the iTero software.
The Element is two parts: A handheld scanner for scanning a patient's mouth, and a touchscreen device on wheels about chest height to allow the dentist to see what is being scanned, and to input data.
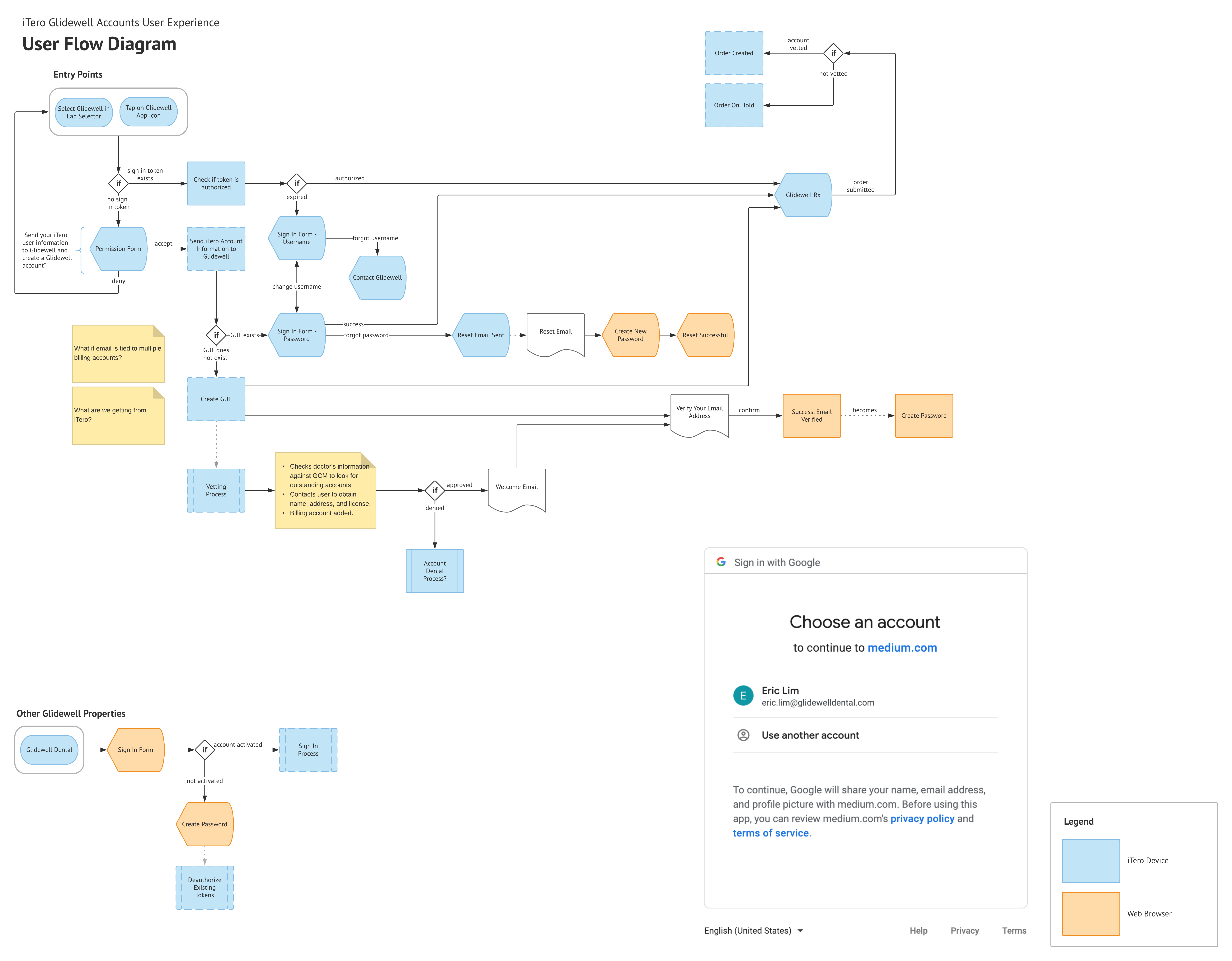
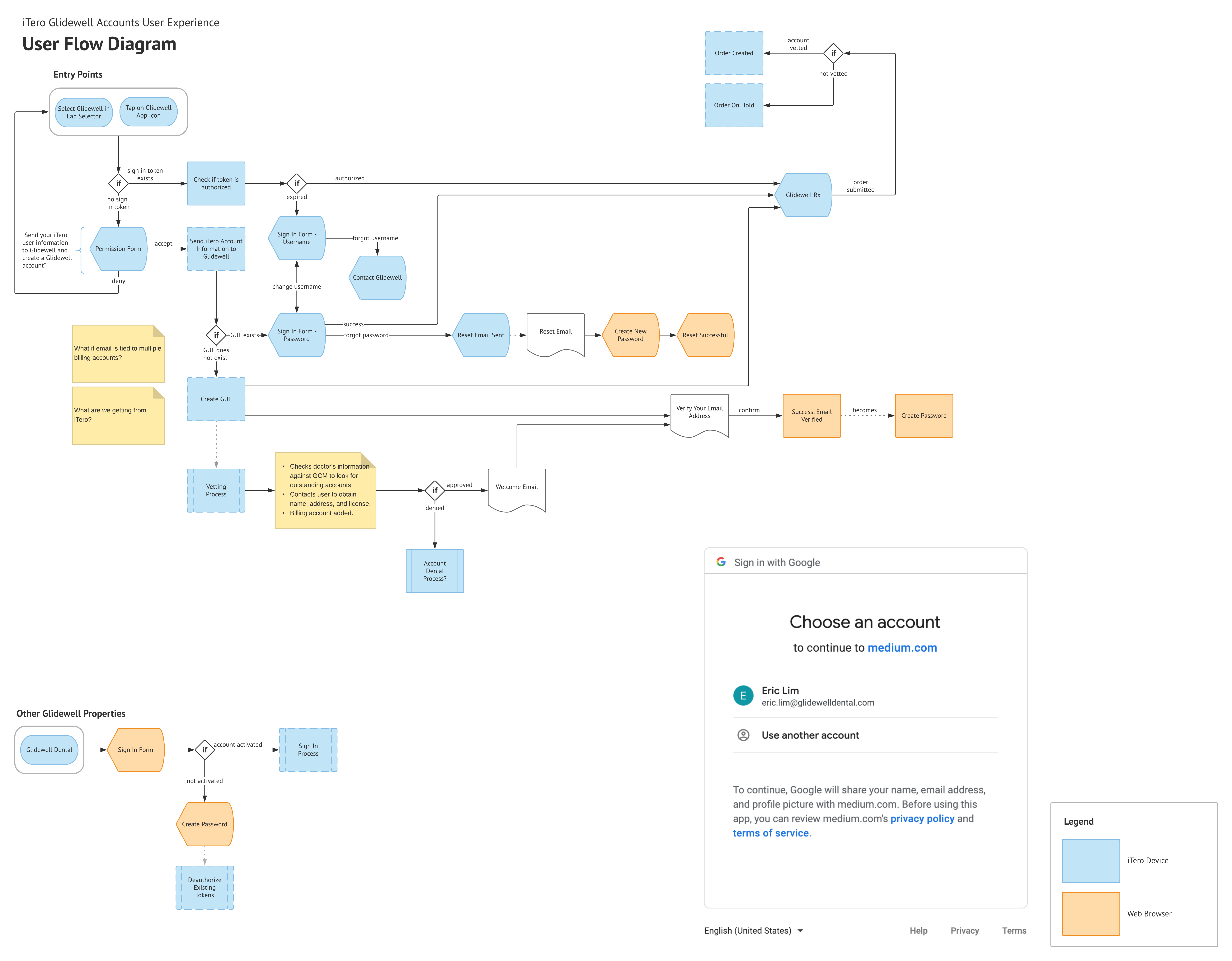
One of the first challenges was to enable customers to sign into the integration with Glidewell Dental, but also providing Glidewell with the information stored on the iTero device. We needed to be transparent in this process in order to be open and honest with our customers.
What we initially thought was going to be a simple matter turned into many discussions with the technical team to understand limitations, and further discussions with product managers to grasp what data would be needed from the customer and their device to be able to submit a compelte order

The proposed solution would be similar to how websites now offer ways to sign in using OAuth, like Google and Facebook offer. Not to actually impelement OAuth, but display the message in a similar way so that users knew upfront what information would be shared.
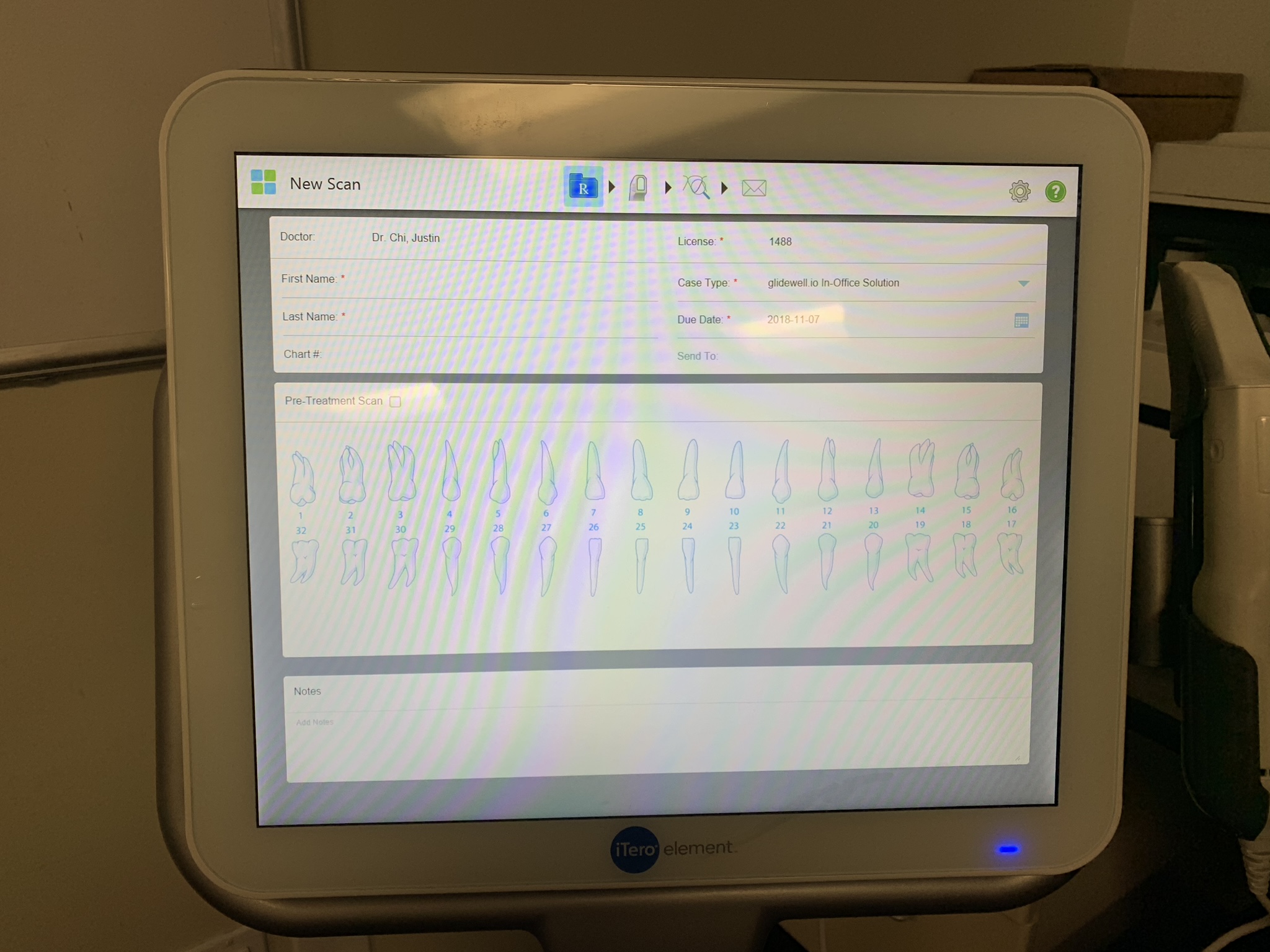
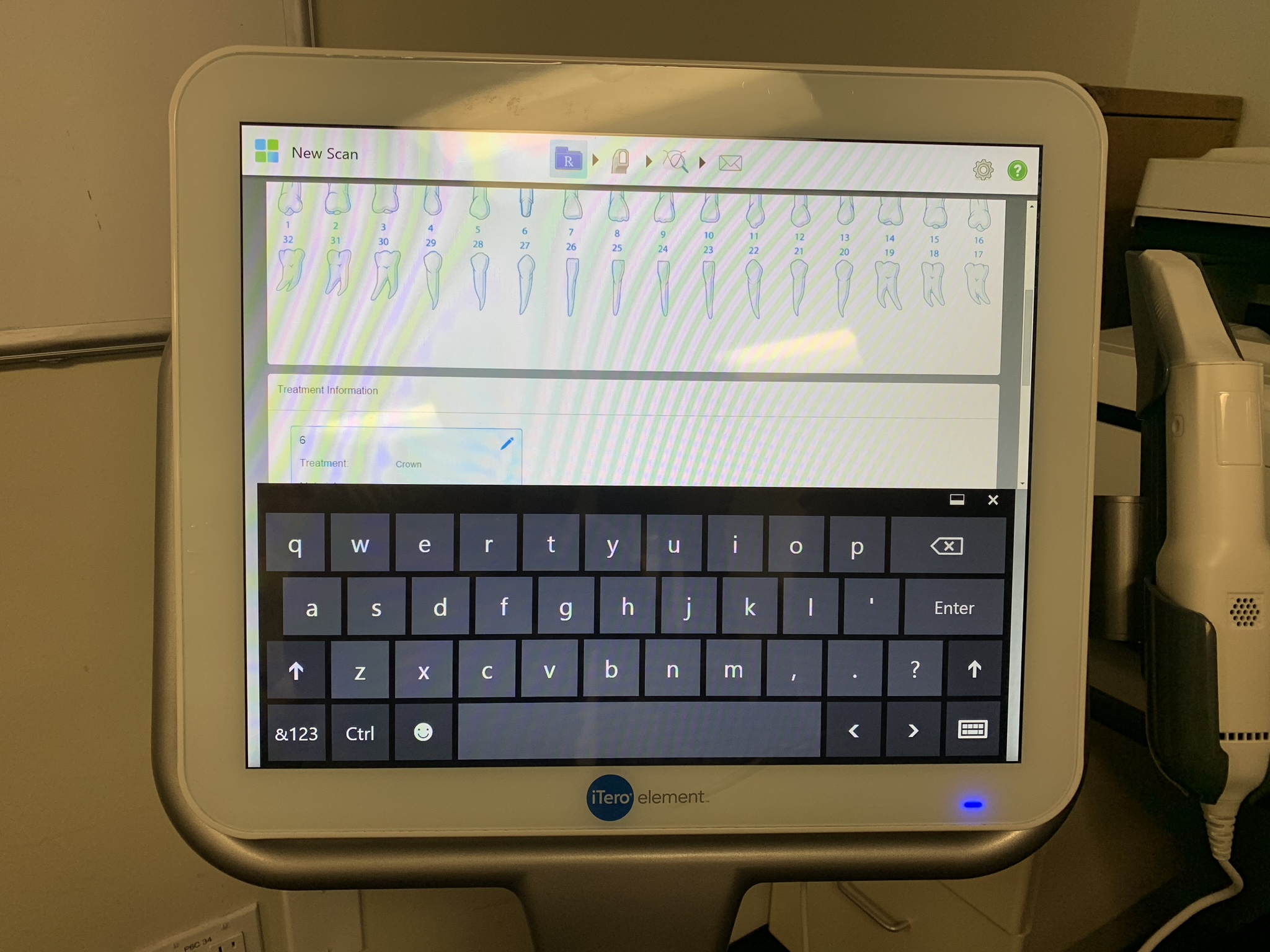
Research was done on the iTero Element devices available on campus. One was in use in our on-site operatory by the dental staff, so we visited the dental assistant there to understand how she uses it and her challenges with the device.
Something interested we noted at the time was that she had manicured nails, and didn't use her fingertips on the touchscreen but her finger pads - possibly meaning she would have issues with smaller touch targets.


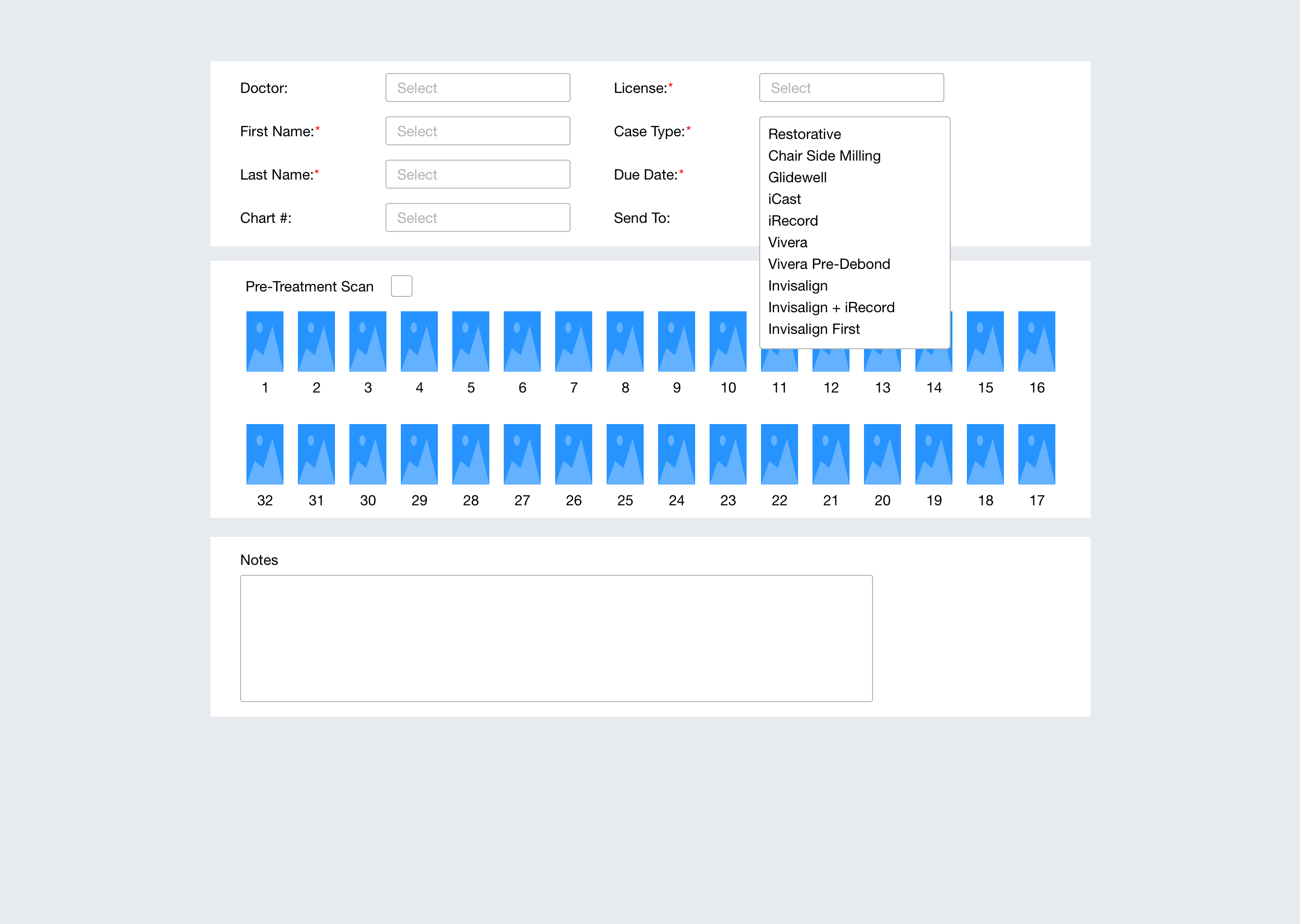
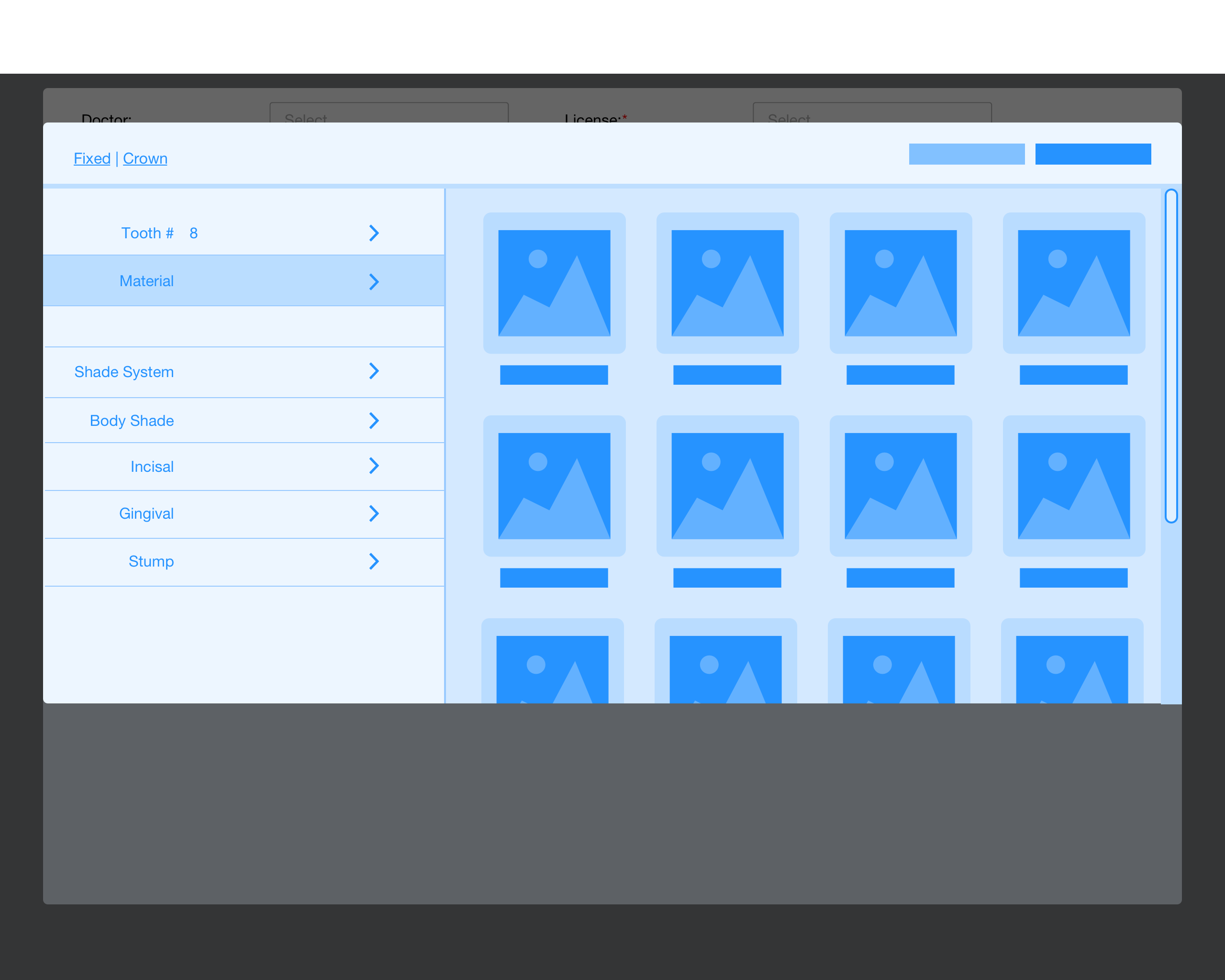
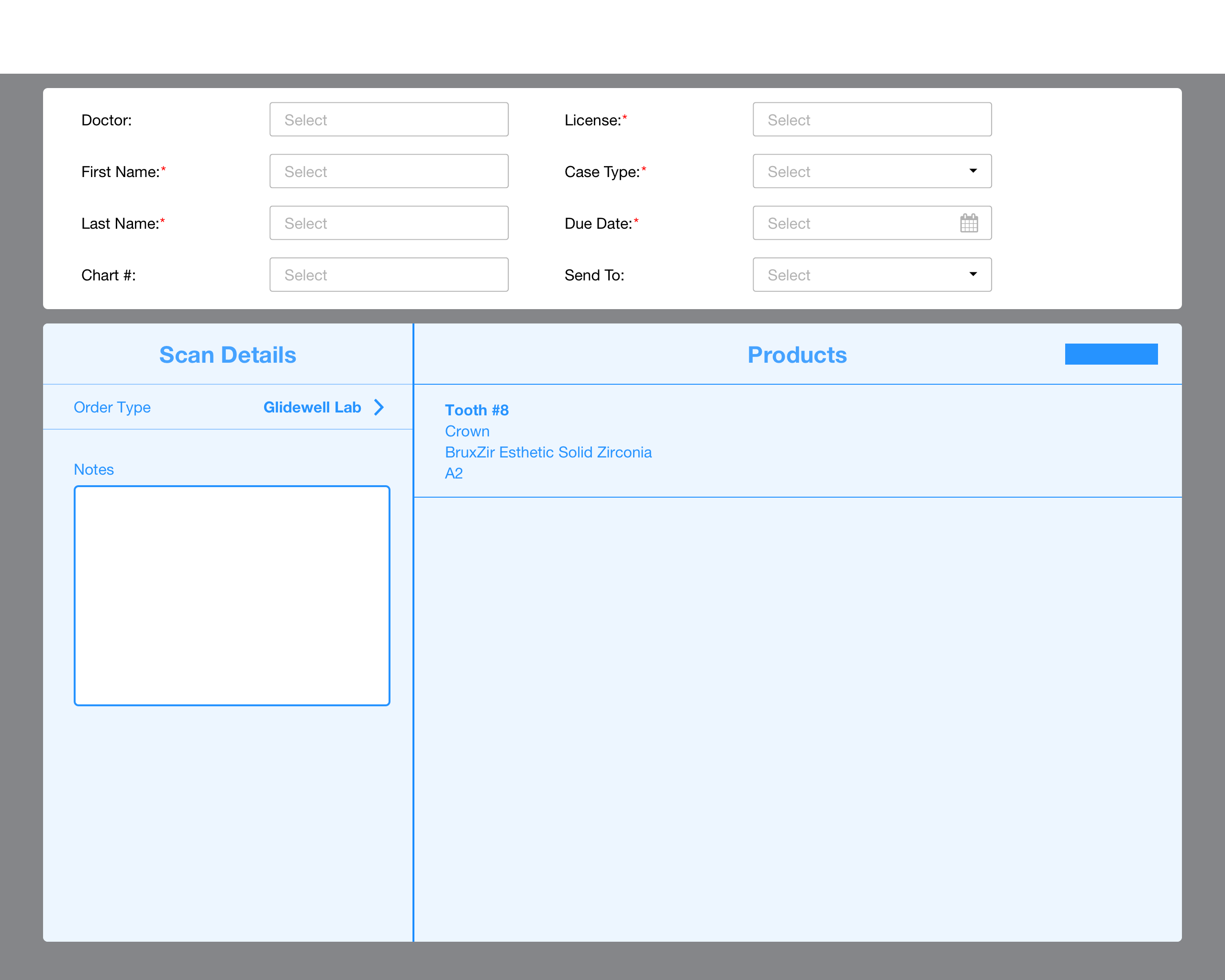
Getting the main elements that existed in the current interface, and then adding in the screens and elements that would be necessary for a user to submit a case to Glidewell.



From this point the work was handed over to another designer to complete the visual design and make a more functional prototype. Unfortunately due to Covid-19, this project was put on hold for the time being.