Kicking off a Website Redesign with New Ideas
Glidewell Dental
Role
Design Sprint Facilitator, Designer, Usability Testing Moderator.
Team
Project Manager, Product Owner, Creative Director, Digital Marketing Manager, Project Coordinator, 2 Copywriters, 2 Web Designers, 2 Developers.
Intro
In April of 2019, Glidewell Dental kicked-off an ambitious project to rebrand the company, starting with the website and related digital properties. One of the largest challenges of this initiative was bringing together individuals and teams that did not typically work together - how could some 30-odd people collaborate and agree on a single solution?
I had been a big fan of Jake Knapp’s Design Sprint ever since his book came out. I had run a couple of design sprints in the company already, primarily to evangelize for good product thinking and to show the value of rapid prototyping and feedback from real users. In this case, it seemed like the ideal activity to bring everyone together and focus on a singular goal. Coincidentally Jake had recently run a condensed version of his design sprint with the New York Times which usually takes a week in only two days.
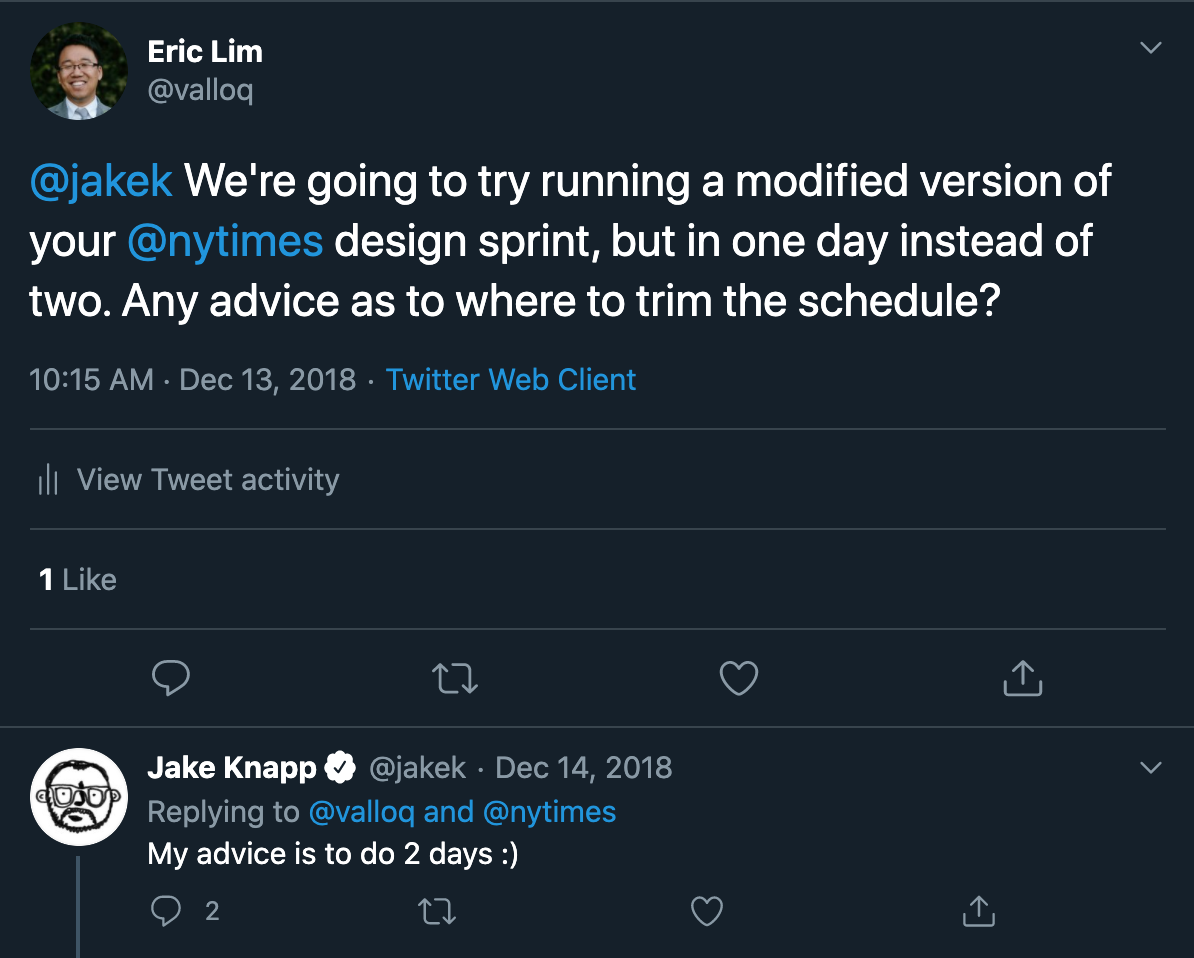
Stepping in as the design lead on the project, I proposed the idea of the design sprint to the rest of the team. In one of my previous attempts to run a design sprint, I had been given a single day to do it. I asked Jake Knapp at the time for advice on how to go about doing this:

Organizing and facilitating
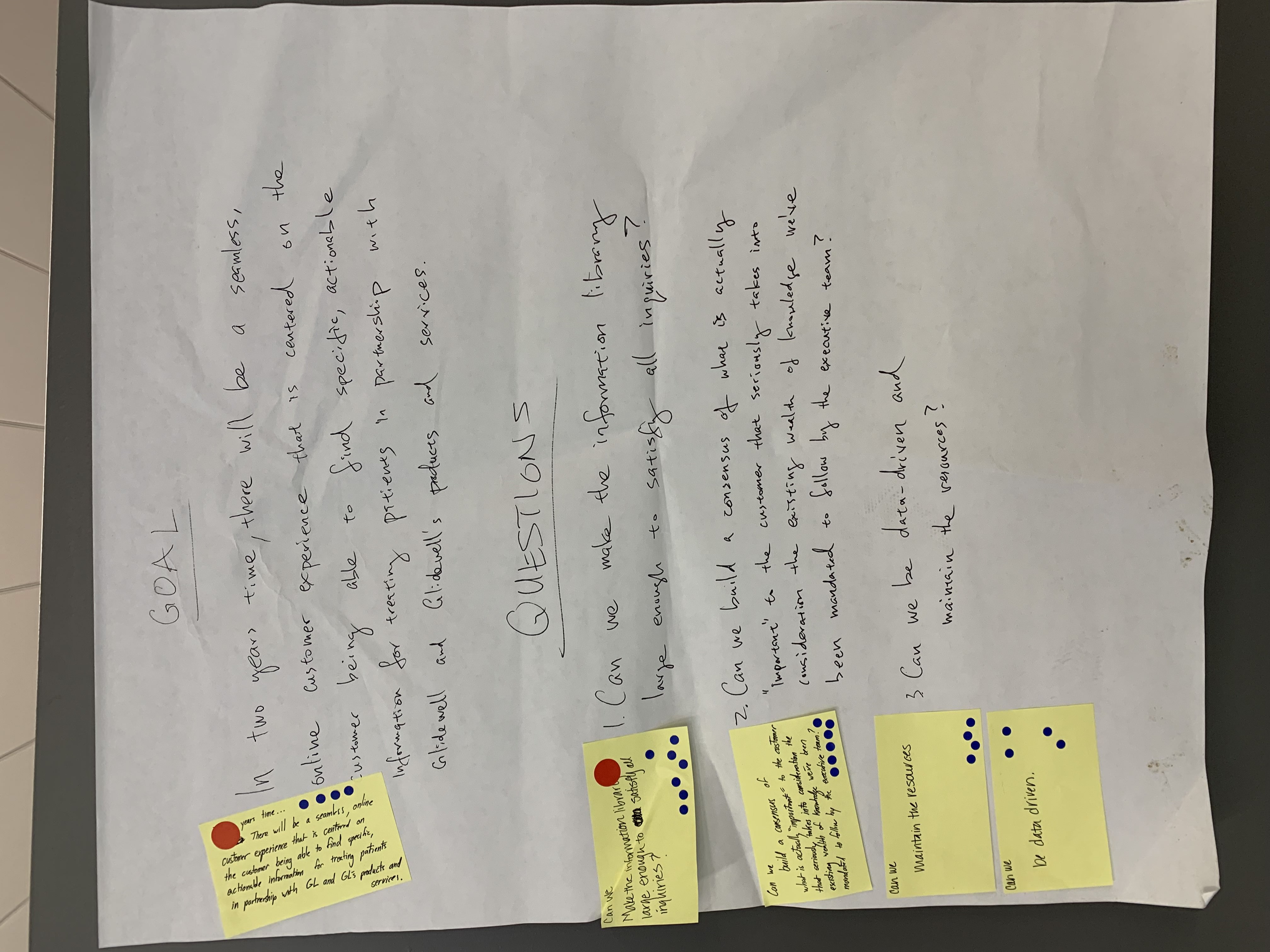
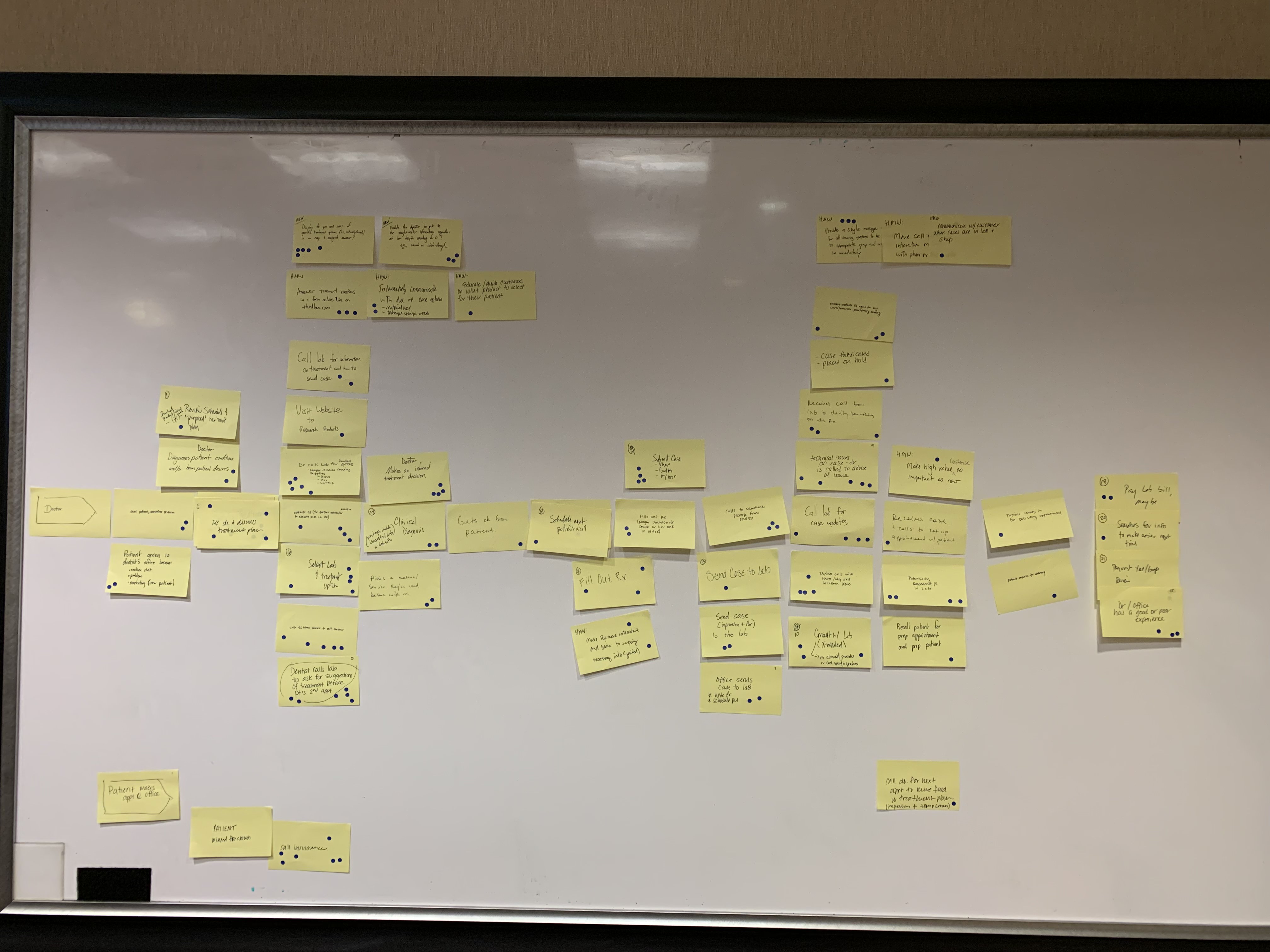
Thankfully for this time around, I was able to split the sprint across a few days. To start, I pulled out a smaller group for three hours the day before the sprint to tackle the mapping activities. To further speed along the process, quotes and research from customer interviews earlier in the year were brought in to help with the “How might we” portion.
By lunch we had come out with a map, goals, and questions for the rest of the sprint team to tackle tomorrow.