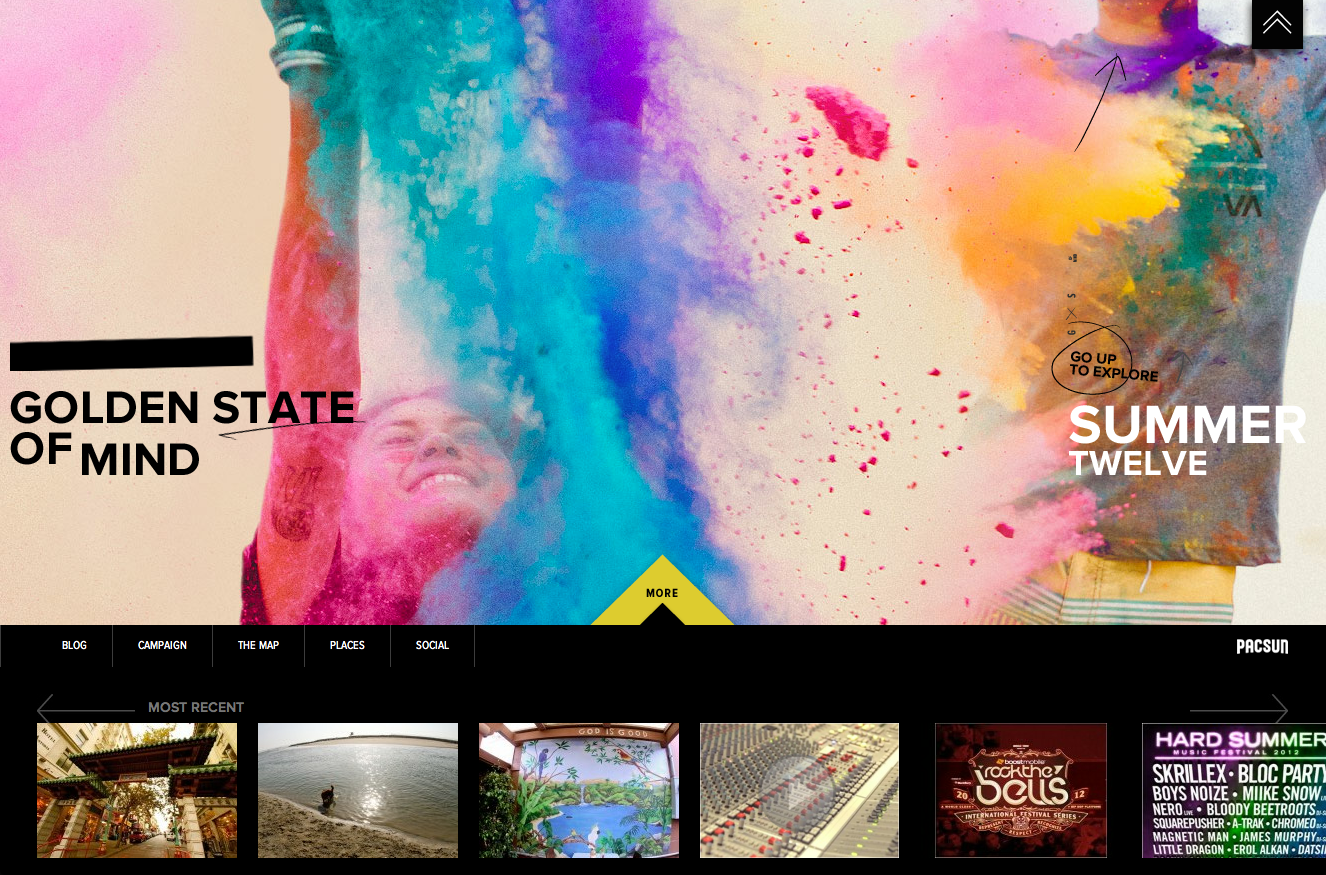
Golden State of Mind
PacSun
Role
Lead Front-End Developer
Team
Executive Creative Director: Todd Purgason
Creative Direction: Jeff Whitney
Art Direction: Karie Jamison
Copywriter: Josh Eck
Backend Developer: Sam Fahmie
Background
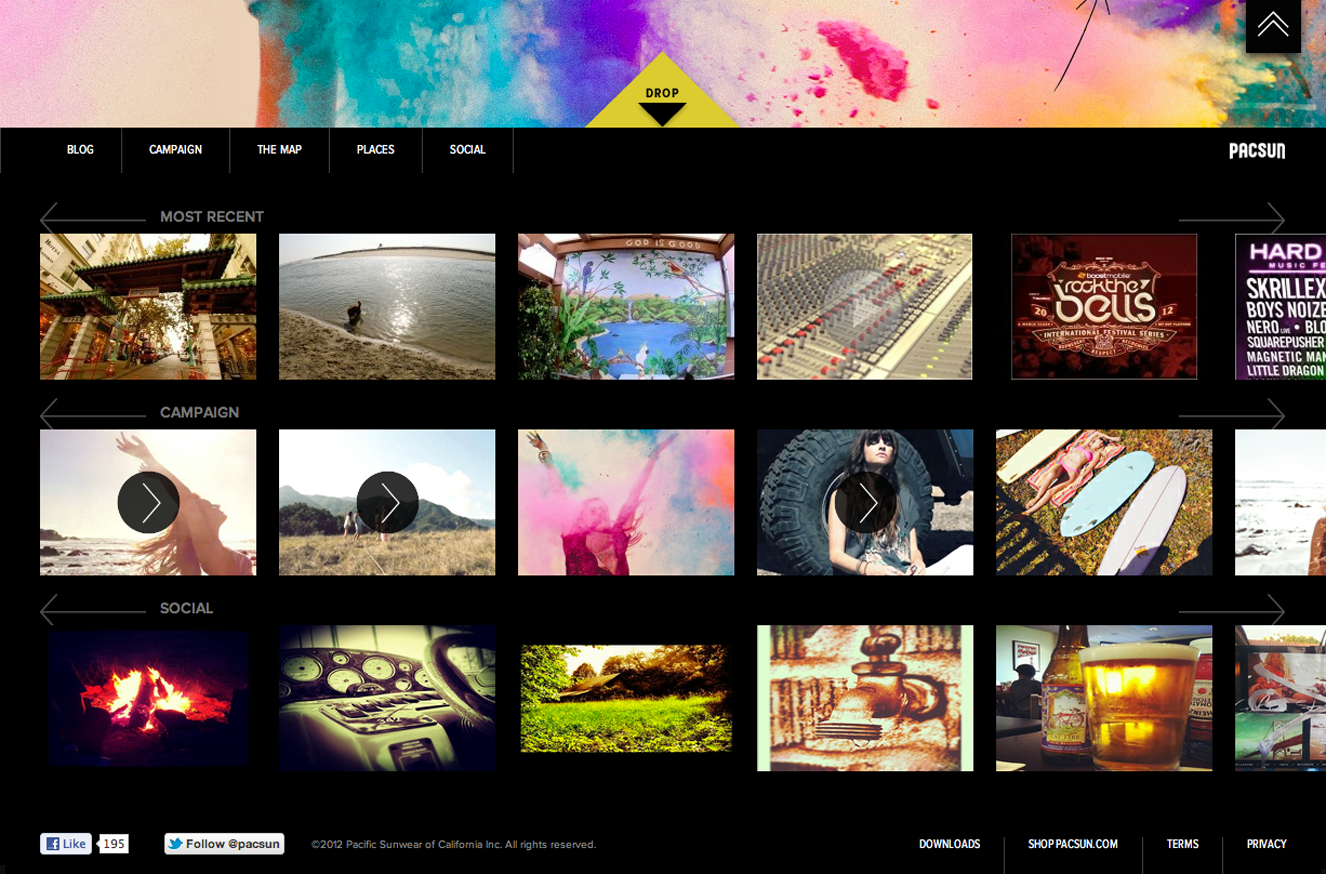
PacSun approached Juxt Interactive with a simple request: Create us an award-winning website. They wanted something that would be talked about and bring attention to their new website showing off the California lifestyle.
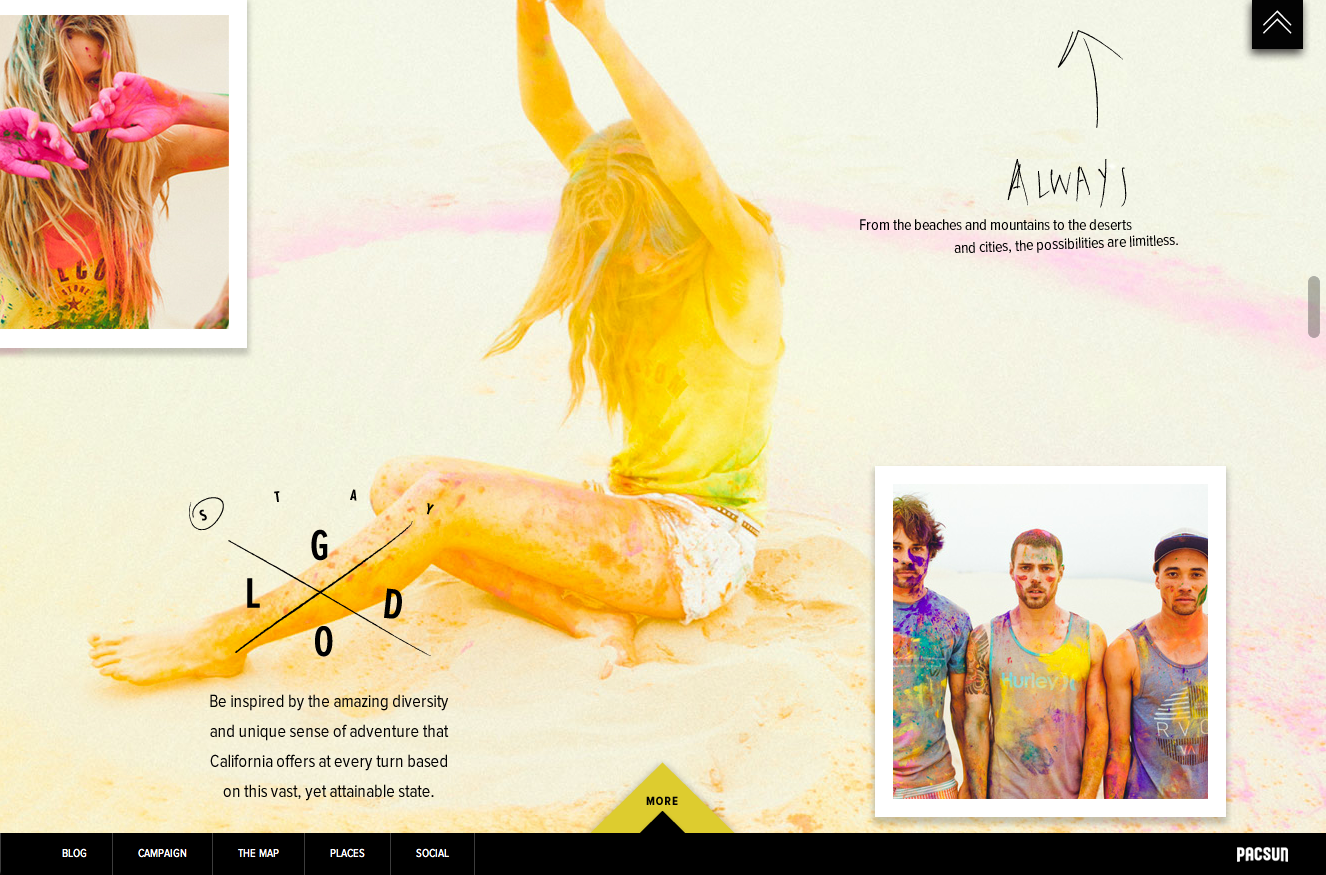
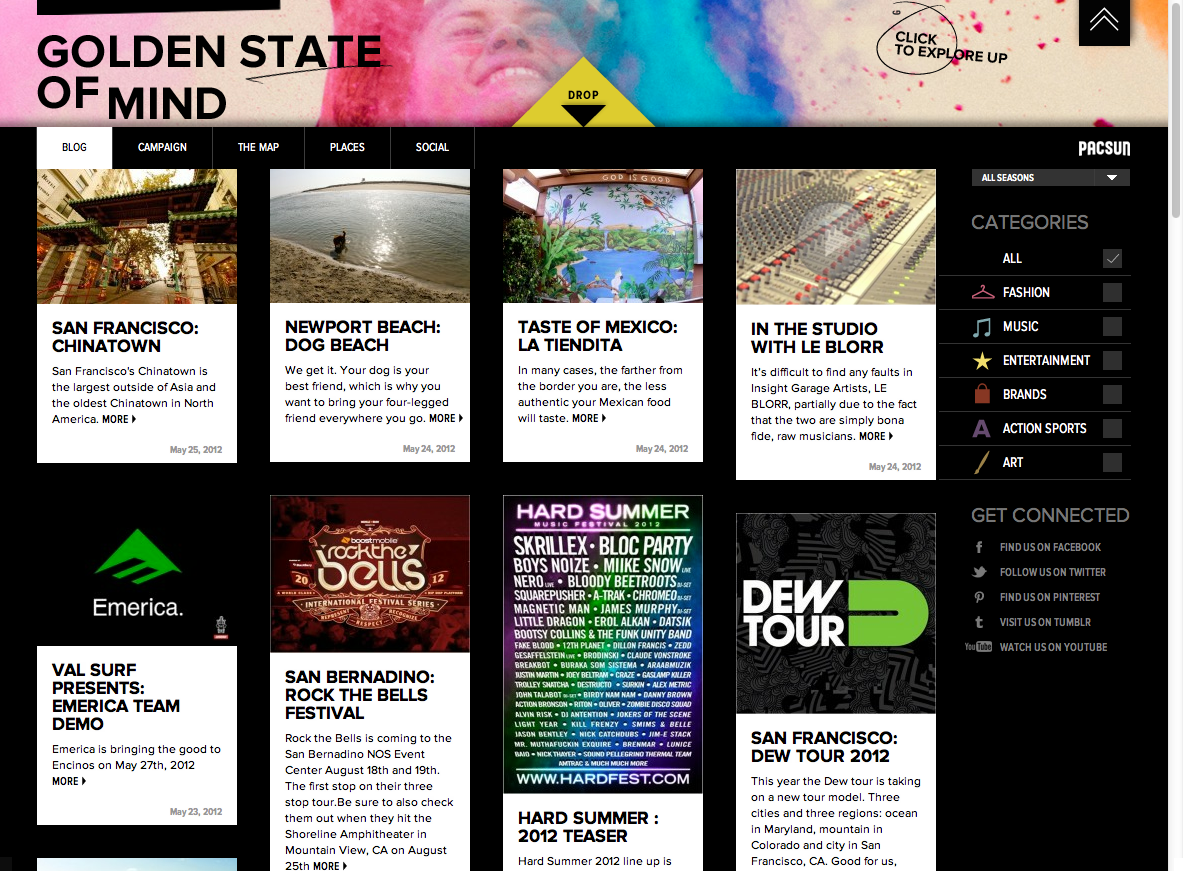
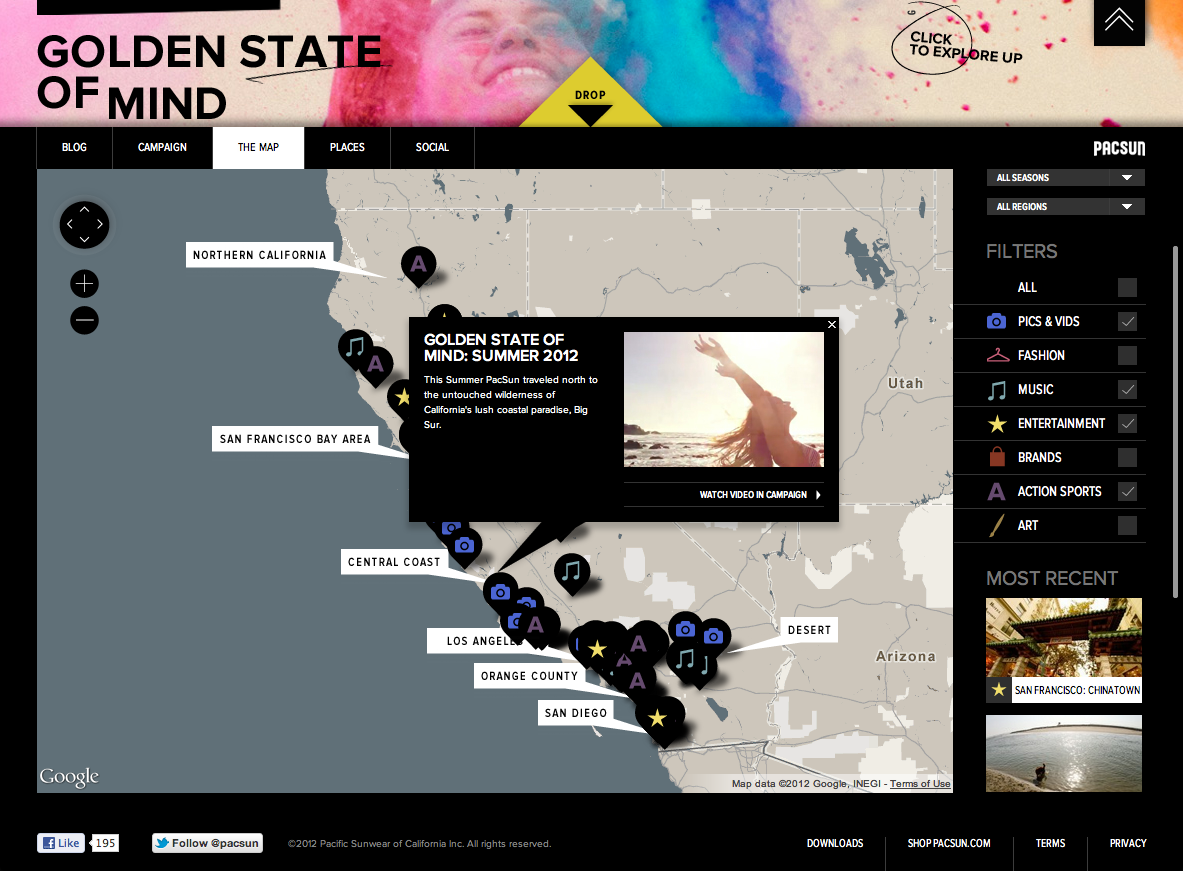
The designers heading up the project knew that meant they had to go big and attempt something that hadn't been seen before. They latched onto the word "mind" in "Golden State of Mind," and thought, wouldn't it be something if instead of a traditional website where you scroll down to get to the content, you would instead scroll up like you're going into someone's mind?

Solving the problem
Everything within me screamed, "No! Don't torture me to implement this!" Nothing like this had ever been attemped before, but I broke down what would need to be done to achieve this effect:
- Parallaxing. This was the simplest part because it was so on-trend at the time and a lot of guides and tutorials were available on how to achieve the effect.
- Lazy-loading the content as the user scrolled. Due to bandwidth limitations and an emphasis on beautiful imagery, I need to find a way to have the content slowly load in as the user scrolled, as opposed to having it all load in the beginning. Getting users right into the experience is better than sitting through a loading screen.
- Infinite scroll. The concept called for an infinite scroll, where once the user got to the "top", they would automatically be looped back to the bottom, but the transition needed to be seamless to create the illusion of an infinite scroll.
Implementing a custom scrollbar and hiding the browser's scrollbar ended up being the solution to most of these problems, and also the biggest challenge. I came across another site that had implemented a really nice custom scrollbar, and then reverse-engineered their code to get it to work for this project (and of course, making it function from bottom to top instead of top to bottom like a traditional scrollbar).
The code and logic became so entangled at one point that I ended up scrapping it completely and did a major rewrite. Once I had control of the scrollbar though and could control the user's view of the different "panels" as they scrolled up, it became a matter of testing and adjusting until it created the smoothest experience for the user.