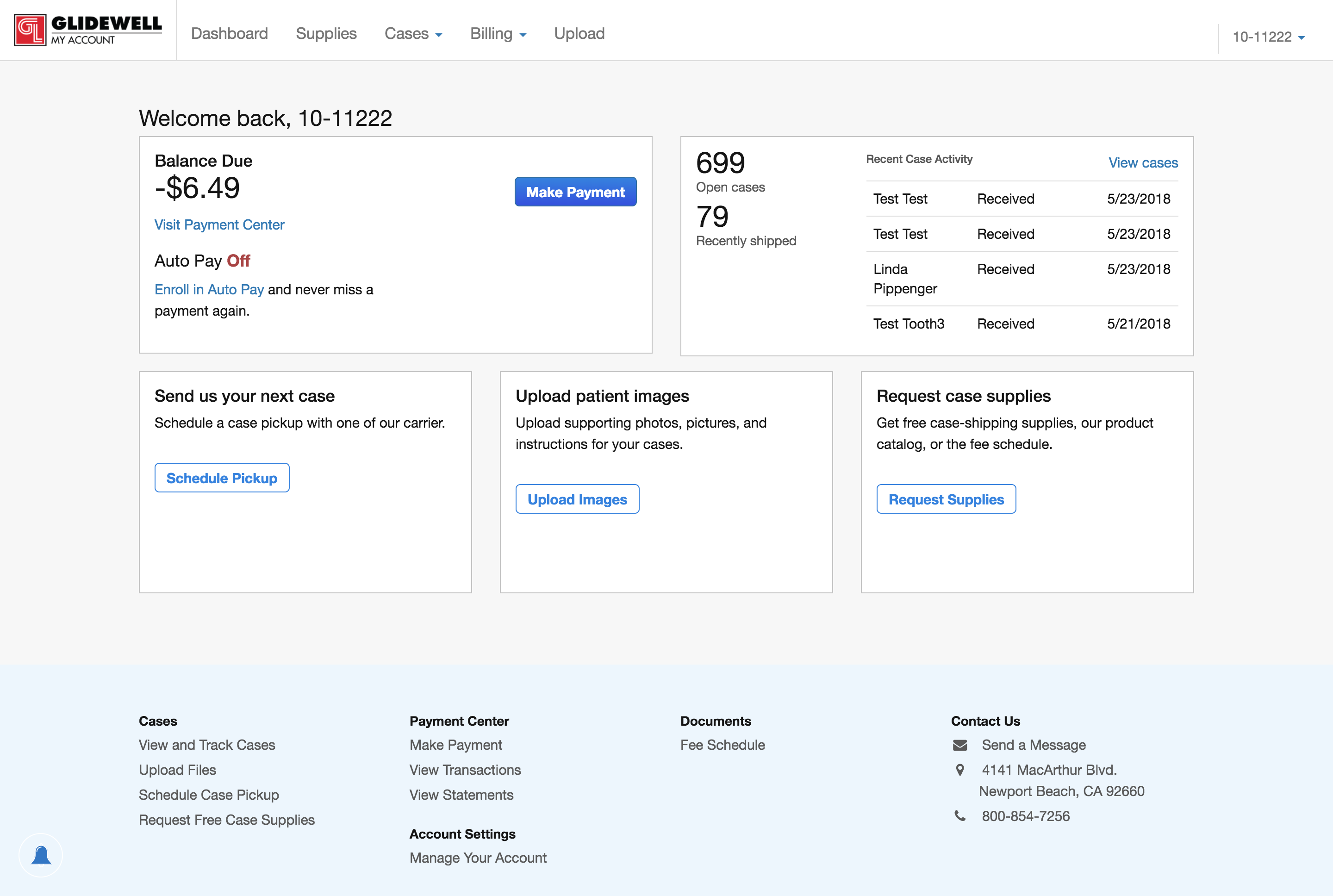
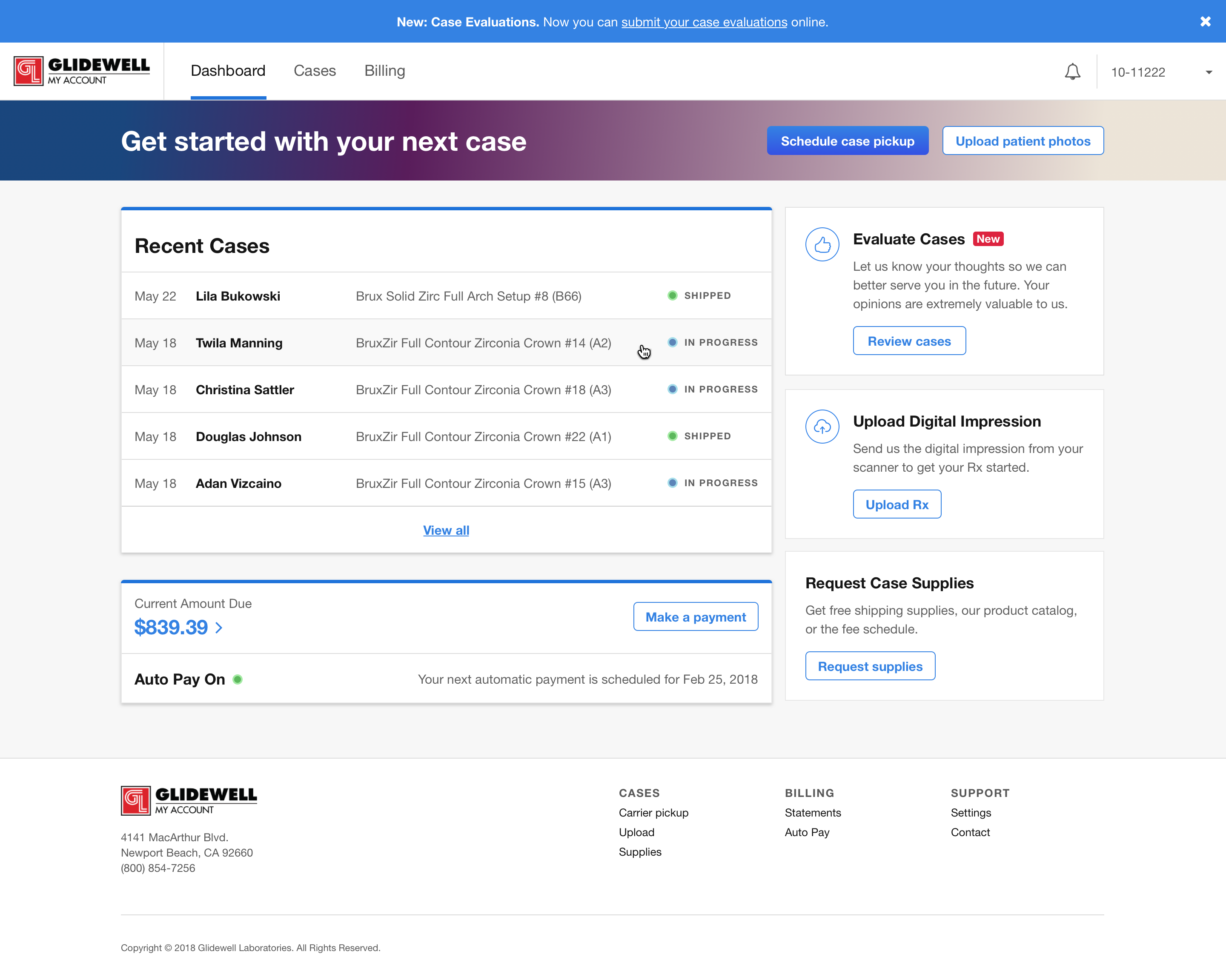
My Account Dashboard
Glidewell Dental
Role
Research, Product Design, Metrics.
Team
VP of Operations, Product Owner, Technical Lead, 3 Developers
Background
Glidewell Dental’s primary business is in creating and delivering dental crowns (caps for teeth that are designed to restore their original size and shape) to be permanently placed in a patient’s mouth by their dentist. Because Glidewell Dental is not the one directly applying the crowns to the patient, it can be difficult to understand if our products meet expectations.
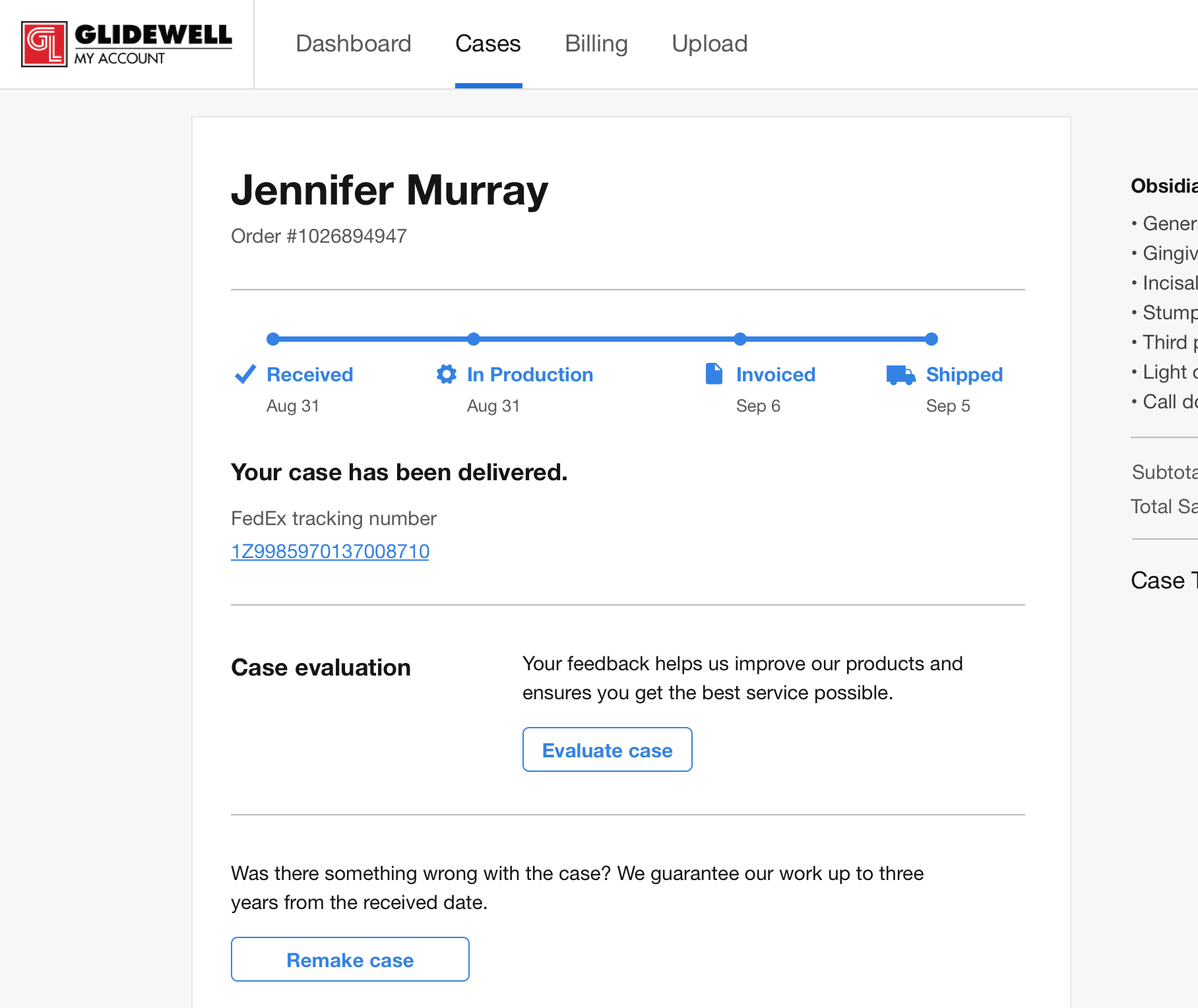
The process of a dentist requesting and receiving a crown from Glidewell is referred to as a case. To gather the required feedback from our cases, an evaluation slip is included in every case that goes to the dentist.
On average Glidewell will receive 3,500 evaluations in the mail every week.
We use the feedback provided on the evaluations to go back and improve our processes wherever there may be shortcomings, all in an effort to be the best partner to our customers. This cycle of consistently gathering feedback keeps us empathetic to the dentists’ needs as they build a business of their own.
Identifying the problem and goal
In an effort to reduce the handling and processing costs of paper evaluation slips, and also to make it easier for dentists to submit evaluations, a feature in the customer portal (My Account) was created to allow customers to submit their evaluations online. However, despite being available for months the feature was not receiving as much usage as expected.


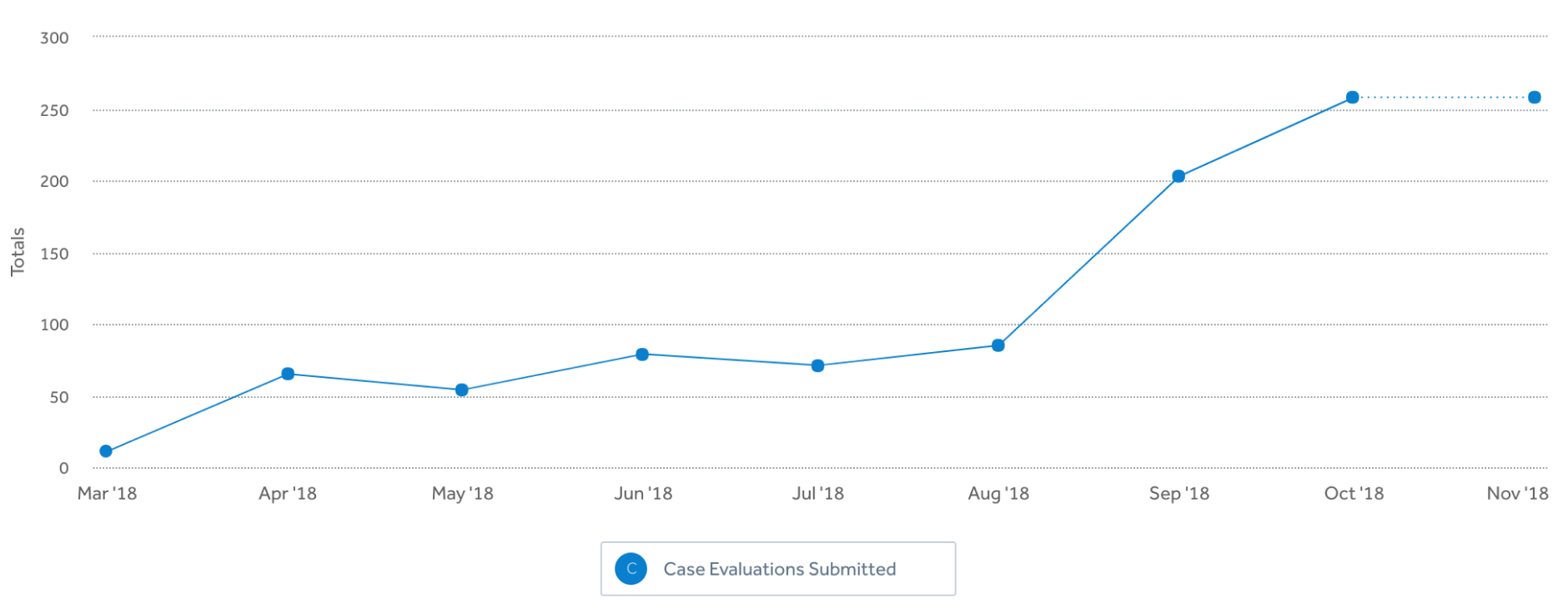
Since the launch of the feature, case evaluations were received through My Account at an average of around 17 evaluations per week. This was a stark contrast to the average of 3,500 evaluations being received in the mail every week.
To be fair, not all of Glidewell’s customers use the customer portal. Most of the activity in the portal is around requesting a carrier to pick up a case, checking on case statuses (tracking numbers), and paying the monthly bill. The expectation was not that the website would receive all 3,500 evaluations immediately when the feature released.
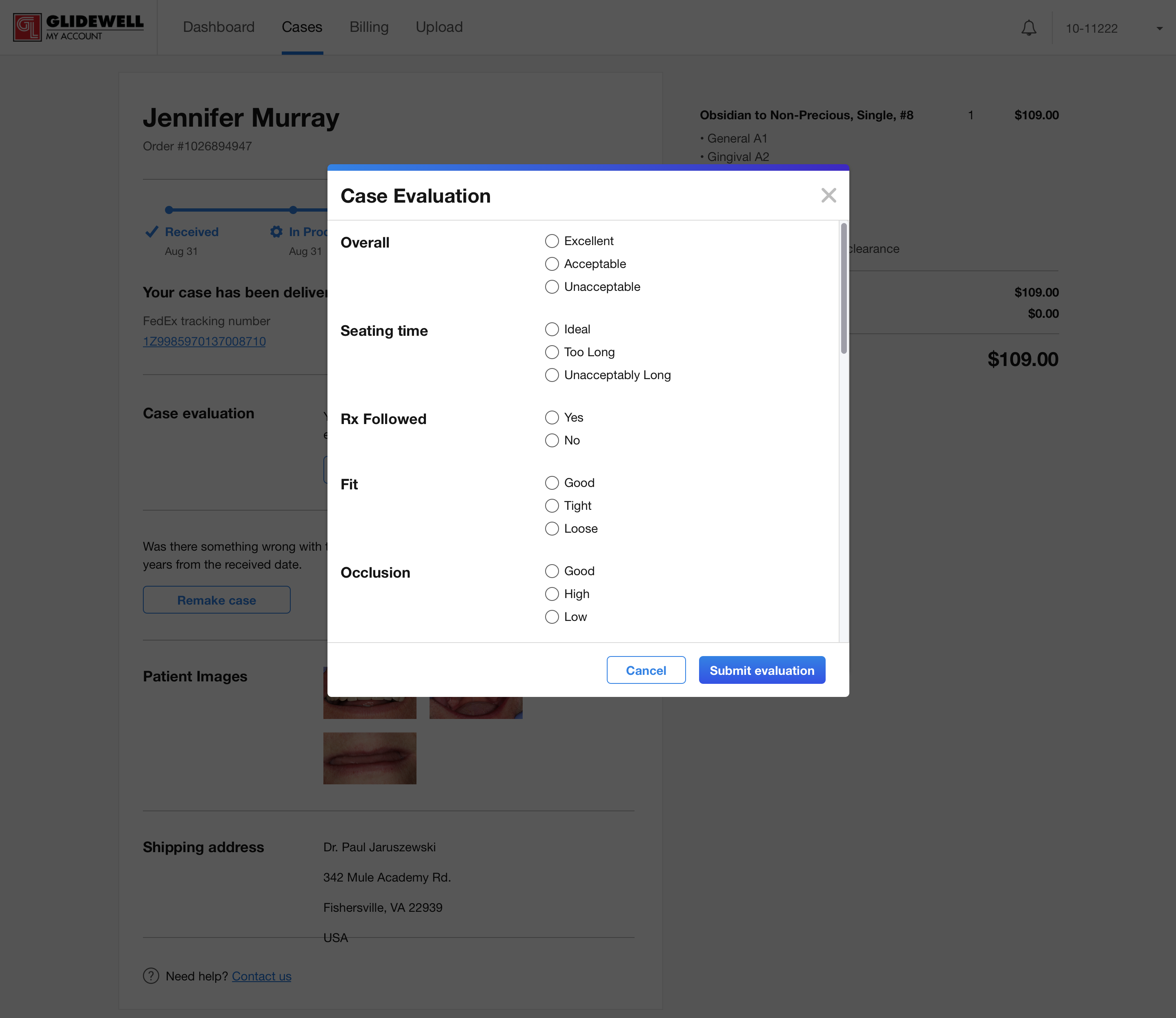
It would be great to encourage doctors to fill out the case rating form so that we can get feedback on the quality of the case.
After looking at usage numbers of the portal, we came to a target number of 93 evaluations a week. The target was enough for us to define success and recognize that there was room for improvement.
Where do we start?
The stakeholders initially asked for a banner to be added to the top of the page as a quick and simple way to draw attention to the feature. Working with the scrum development team, we recognized that this was only going to be a quick and temporary fix to a larger problem.
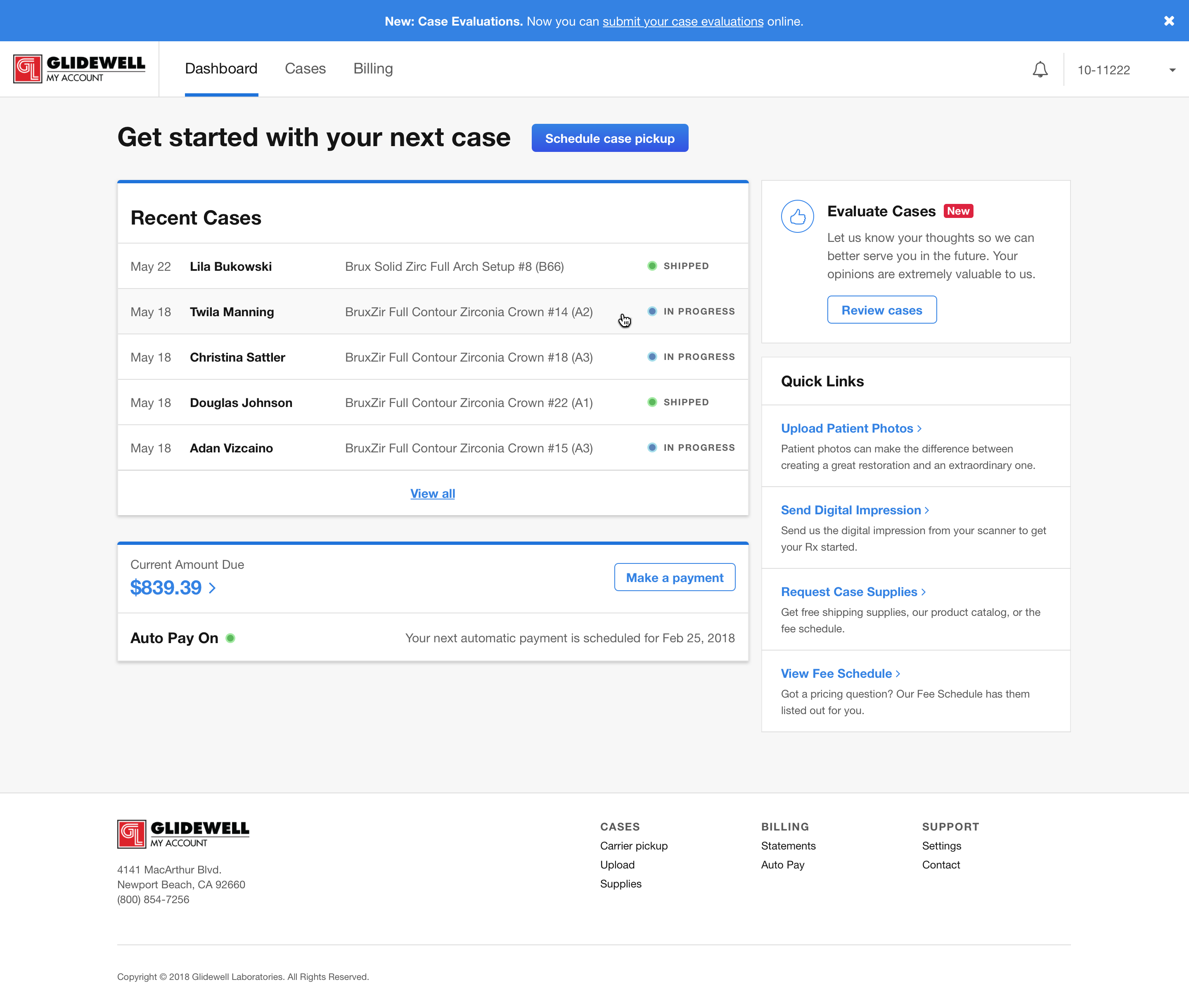
When looking at the dashboard, the very first page users would see upon signing into the portal, we saw other issues in play. We reviewed recordings of users navigating the page and also took a look at a heatmap to identify some prominent issues: