Popular Science Chrome App
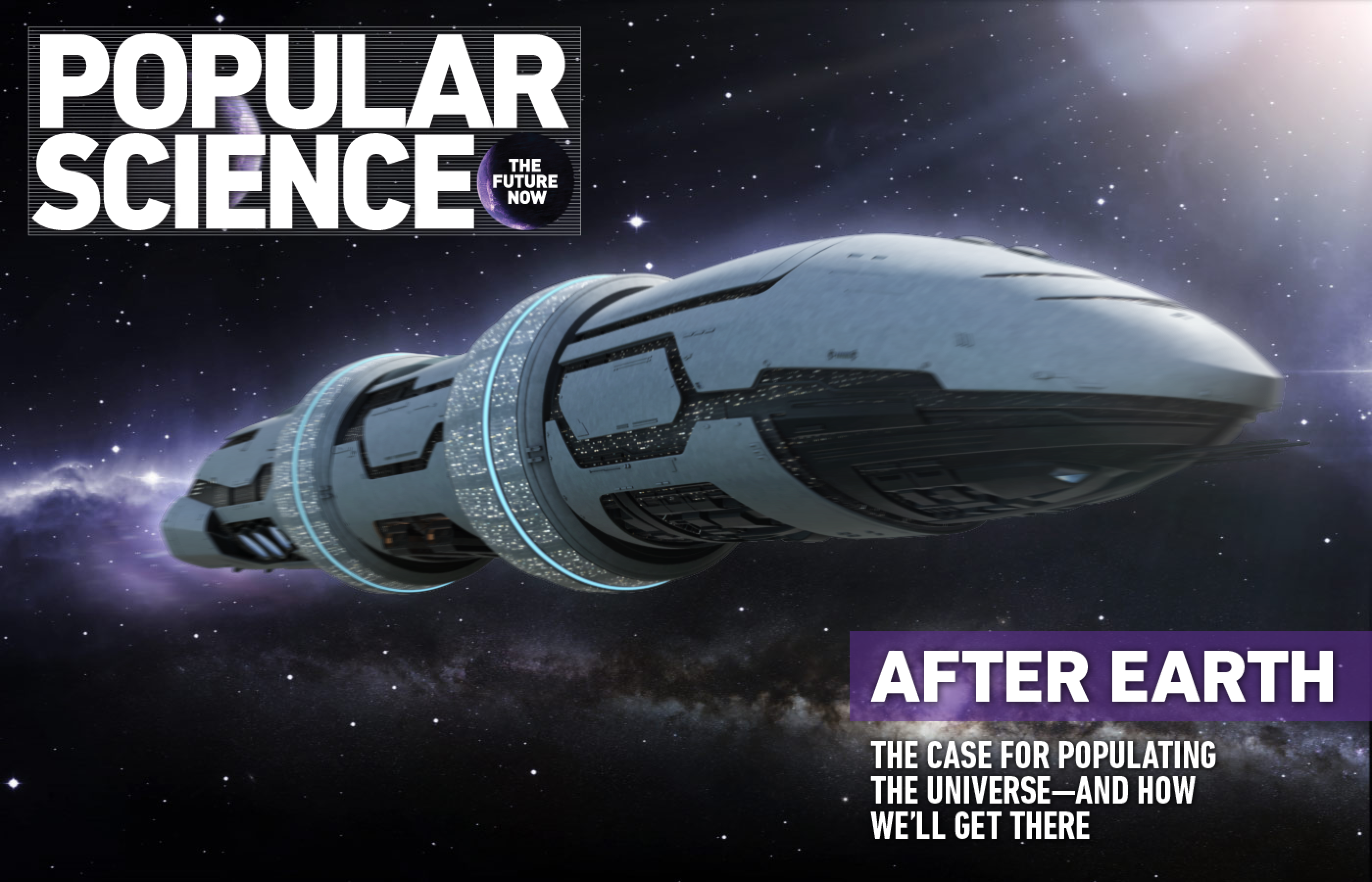
Popular Science
Role
Front-End Developer
Team
Design Director: Jeff Anzulewicz
Director of Technology: Brian Jeremy Kupetz
Web Developer: Matthew Kosoy
Background
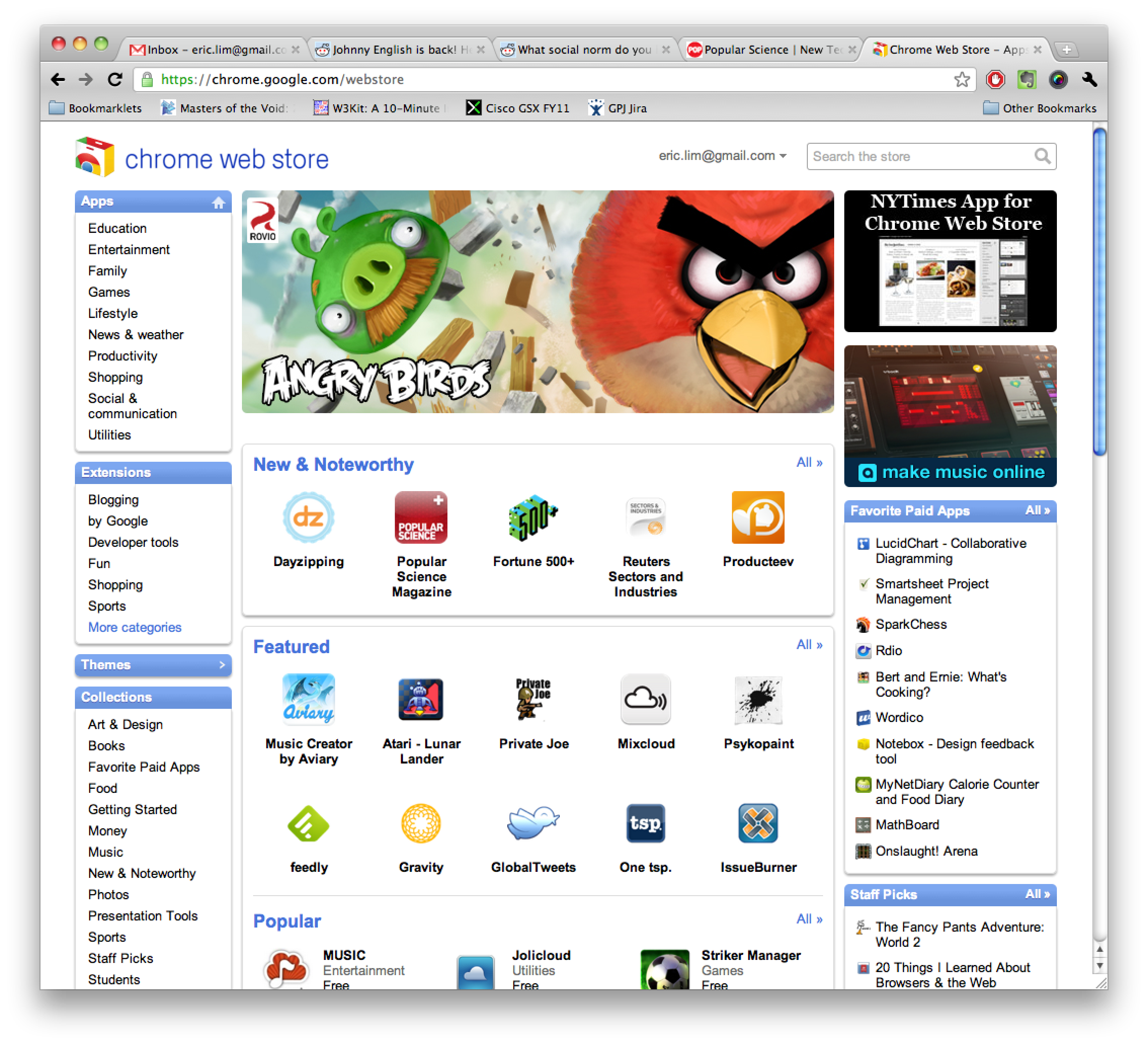
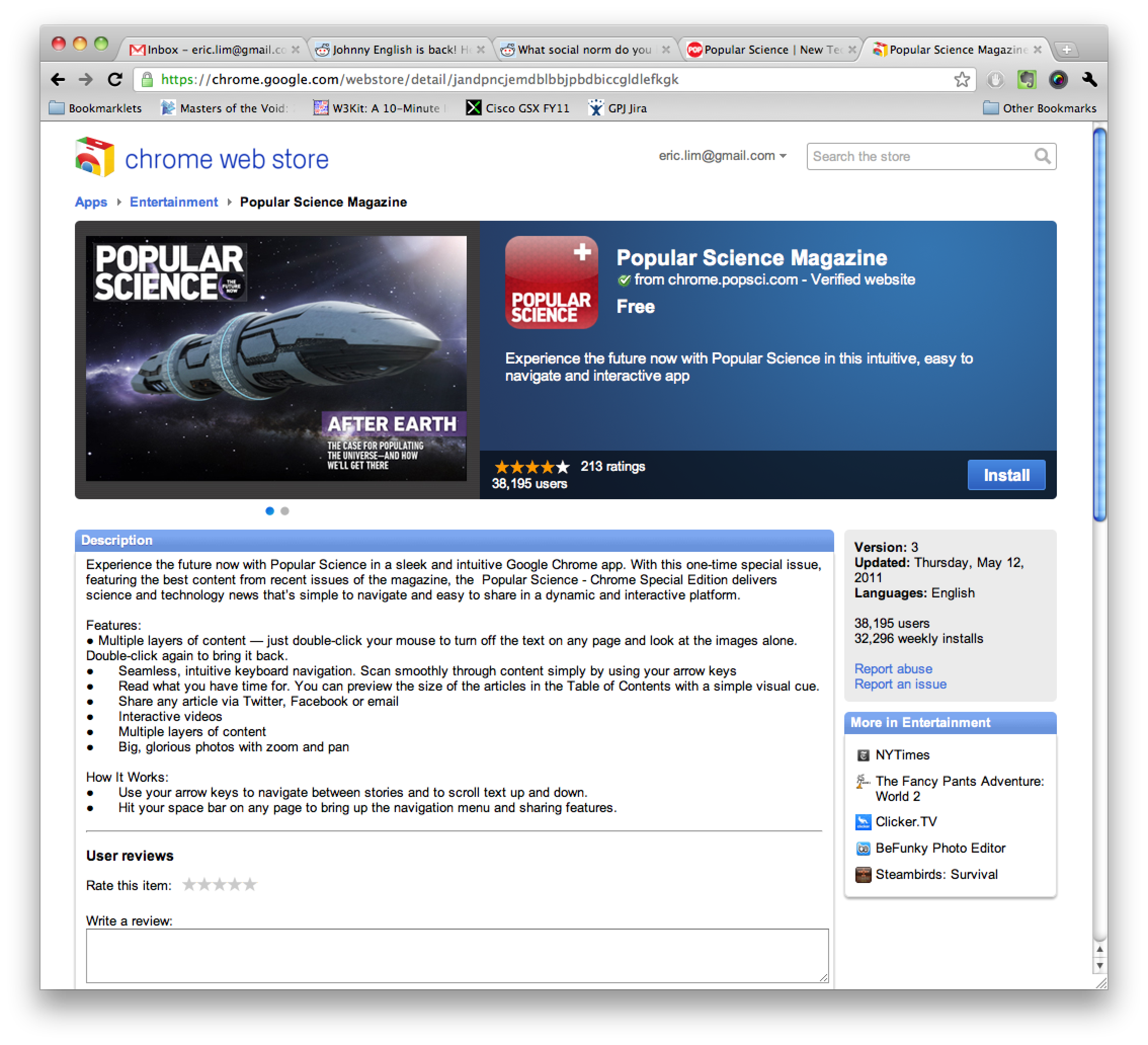
Popular Science decided to get a presence in the Chrome Web Store by releasing one of their issues in an app form. Aside from big full-screen images and HTML5 video, they wanted a level of interactivity that would closely mimic an app on the iPad.

The Challenge
This project involved a lot of Javascript that I was not familiar with at the time, and I leaned heavily on a more experienced developer for their expertise. Some of the details that don't come through from the still images:
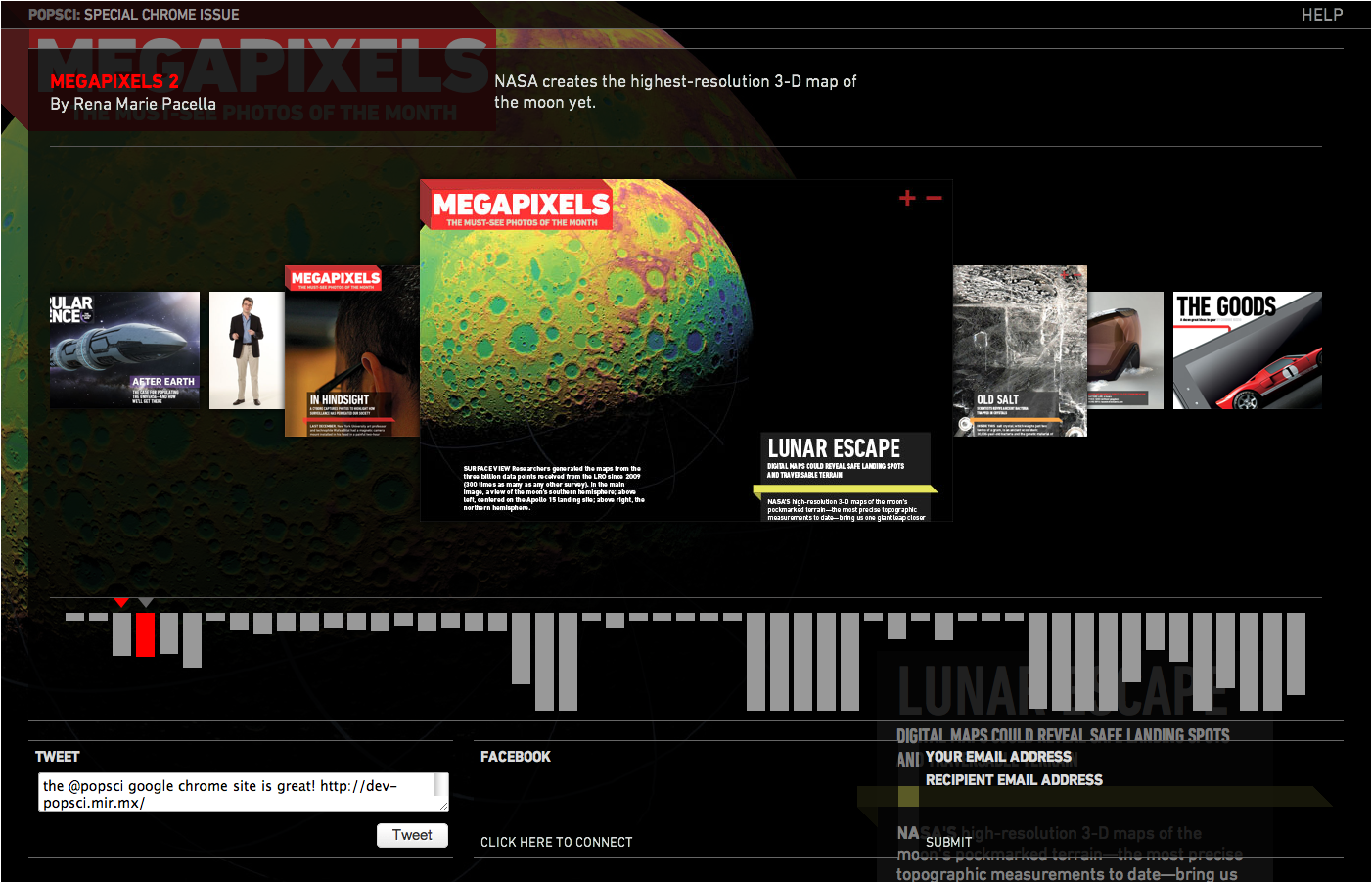
- A lot of the articles would animate in with a video, and then transition smoothly into a still image.
- Users could use their keyboard's left/right keys to navigate articles, while also being able to scroll up and down to read the article and trigger animations.
- Pressing spacebar at any time would bring up a table of contents, presented in a "coverflow" view where they could navigate through the articles. Each article was also represented by a bar which would be a different height depending on the length of the article (this was dynamic).
- Double-clicking to hide all the content and showcase just the images on an article.





Solving the problem
The project required a lot of collaboration with the designers because not all of the interactions could be conveyed easily in written form. Rules on how the social sharing aspects would work to link users into a Chrome app, embedding video using proper codecs for Chrome, and even understanding how a user would use their mouse vs their keyboard to read the magazine. I asked a lot of questions when needed to ensure the final product matched what was originally envisioned.