Toyota Prius Maze
Toyota
Role
Lead Front-End Developer
Team
Executive Creative Director: Todd Purgason
Creative Direction: Tommy Perez, Francisco (Pakko) de la Torre
Art Direction: Karie Jamison
Copywriter: Josh Eck
Designer: Oscar Bejarano
Background
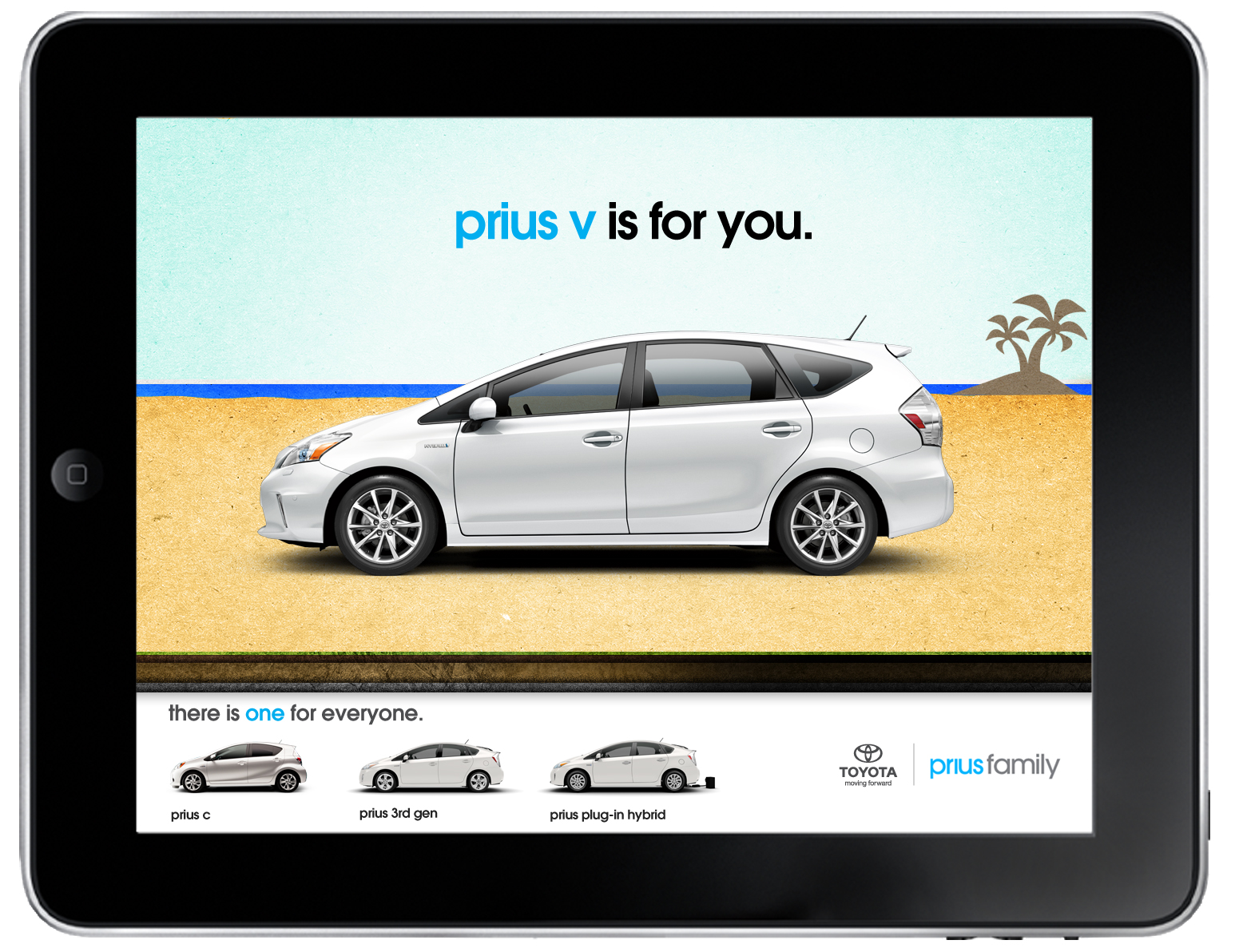
Toyota was looking for a way to introduce the four Toyota Prius models to auto show attendees. Each model was targeted towards a specific lifestyle.
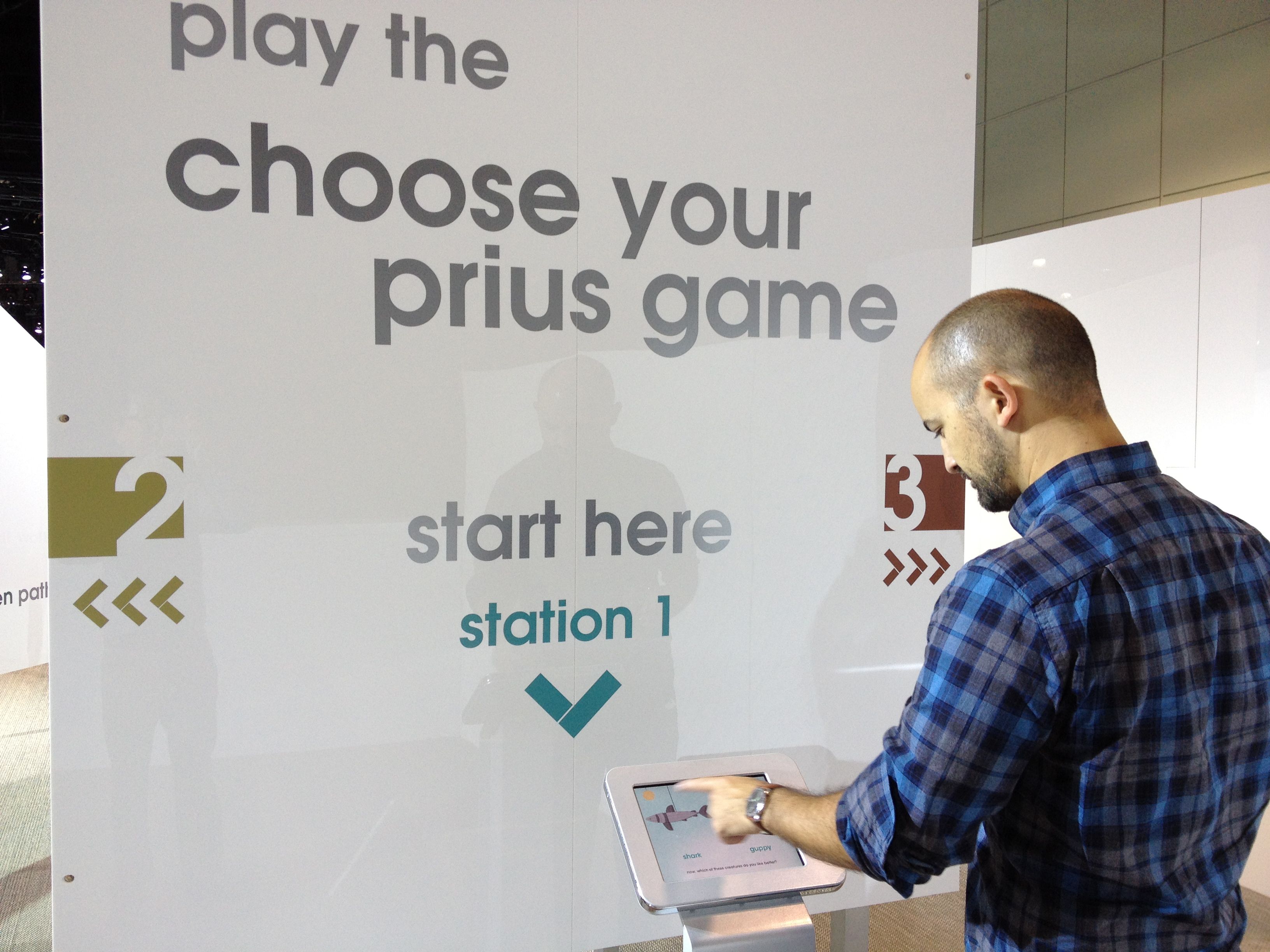
With only three weeks to execute the idea, Juxt Interactive came up with a maze at the Toyota Booth at the 2011 LA Auto Show, that would guide visitors on a branching path as they made a selection at iPads that were placed at every fork, ultimately leading them to the Prius that fit them.

The Challenge
Because of the short timeline, we did not have the luxury of building out a native app for the iPad. Instead they looked to me to create an HTML5 app (relying heavily on Javascript and CSS animations) that would feel native, and be able to have it ready in time for the LA Auto Show.
My main goal on the project was to ensure that all of the interactions felt responsive and snappy. I had worked on another project for Honda that also involved iPads, but its emphasis was more on the content and less on fun, engaging animations. Animations was something that was still a bit new to me at the time, and back in 2011 it was an even bigger challenge on the processors that came in the iPads (Looking it up, this was most likely an A5 1GHz processor).
Solving the problem
Presented with a short deadline, I worked as fast as I could to familiarize myself with HTML5 tricks and tips for a tablet/mobile platform, and was so excited when I learned about the translate3d trick to get smooth animations. Creating Javascript apps wasn't my strong suit, and I might have had to work through the weekend to pull it off, but I was proud of what I was able to pull off and be able to contribute to an experience that brought smiles to the faces of participants.